Вырезка из слоя
Можно постулировать, что какая-то (прямоугольная) часть слоя будет нам видима. Все же, что лежит за ее пределами, показано на экране не будет. Такой прием называется вырезанием. Например, в разметке HTML можно задать следующую функцию вырезания:
<ilayer left=0 top=0 clip="20,50,110,120">
<img src="davinci.jpg" width=209 height=264>
</ilayer>
(Здесь я приписал параметры left=0 и top=0, поскольку в противном случае, если этого не сделать, то с моей версией Netscape (PR3 on WinNT) возникают некоторые проблемы)
Хотя само изображение и имеет размеры 209x264 пикселов, мы можем видеть лишь его малую часть:

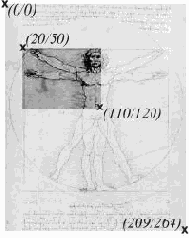
Данный фрагмент изображения имеет размер 90x70 (пикселов). Первые два значения, указанные в атрибуте clip (атрибуте HTML-тэга <layer> или <ilayer>), указывают верхний левый угол вырезаемой части. Следующие два значения указывают нижний правый угол. Сказанное можно проиллюстрировать следующим рисунком:

Еще более интересных результатов можно добиться, управляя вырезанной частью с помощью языка JavaScript. Точнее, Вы можете изменять значения свойств clip.left, clip.top, clip.right и clip.bottom объекта Layer. Достаточно всего лишь занести в одно из этих свойств новое значение, как фрагмент тут же будет кадрирован соответствующим образом . В следующем примере параметры вырезанной части изображения меняются динамически, и в результате у пользователя создается впечатление, будто изображение медленно "растет":
(online-версия руководства позволит Вам проверить этот скрипт немедленно)
Код соответсвующего скрипта:
<html>
<head>
<script language="JavaScript">
<!-- hide
var middleX, middleY, pos;
function start() {
// получить размер изображени\я
var width= document.layers["imgLayer"].document.davinci.width;
var height= document.layers["imgLayer"].document.davinci.height;
// определить, какой пиксел находитс\я в центре изображени\я
middleX= Math.round(width/2);
middleY= Math.round(height/2);
// начальная позици\я
pos= 0;
// запуск!
show();
}
function show() {
// увеличить размер вырезаемой области
pos+= 2; // величина шага
document.layers["imgLayer"].clip.left= middleX- pos;
document.layers["imgLayer"].clip.top= middleY- pos;
document.layers["imgLayer"].clip.right= middleX+ pos;
document.layers["imgLayer"].clip.bottom= middleY+ pos;
// проверить, не высвечено ли все изображение
if (!((pos > middleX) && (pos > middleY)))
setTimeout("show()", 20);
}
// -->
</script>
</head>
<body>
<ilayer name="imgLayer" clip="0,0,0,0">
<img name=davinci src="davinci.jpg" width=209 height=264>
</ilayer>
<form>
<input type=button value="Start" onClick="start()">
</form>
</body>
</html>
Кнопка, представленная в разделе <body>, вызывает функцию start(). Сначала мы должны определить точку, с которой нам следует начать работу - фактически это будет некий пиксел в центре нашего изображения. Значения координат x и y этого пиксела мы помещаем в переменные middleX и middleY. После этого мы вызываем функцию show(), которая задает размеры вырезаемой части изображения в зависимости от значений переменных middleX, middleY и параметра pos. При этом значение переменной pos автоматически увеличивается при каждом вызове функции show(). То есть размер вырезаемой части изображения с каждым разом становится все больше и больше. В самом конце процедуры show() мы устанавливаем таймер с помощью вызова setTimeout () - и благодаря этому функция show() вызывается вновь и вновь. И этот процесс остановится только тогда, когда изображение будет показано целиком.
Заметим, что размер изображения мы получаем в самом начале функции start():
var width= document.layers["imgLayer"].document.davinci.width;
var height= document.layers["imgLayer"].document.davinci.height;
С помощью конструкции document.layers["imgLayer"] мы можем обратиться к слою с именем imgLayer. Однако почему после document.layers["imgLayer"] мы ставим document? Дело в том, что каждый слой имеет свою собственную HTML-страницу - то есть, каждый слой получает имеет объект document. Чтобы получить доступ к изображению внутри слоя imgLayer, нам необходимо получить доступ к этому объекту document. В приведенном выше примере такое изображение носило название davinci. Все остальное поле листа должно быть чистым.